你需要掌握Chrome浏览器的使用技巧
时间:2020-03-15 来源:深度系统|深度-值得深入
技巧篇
控制台
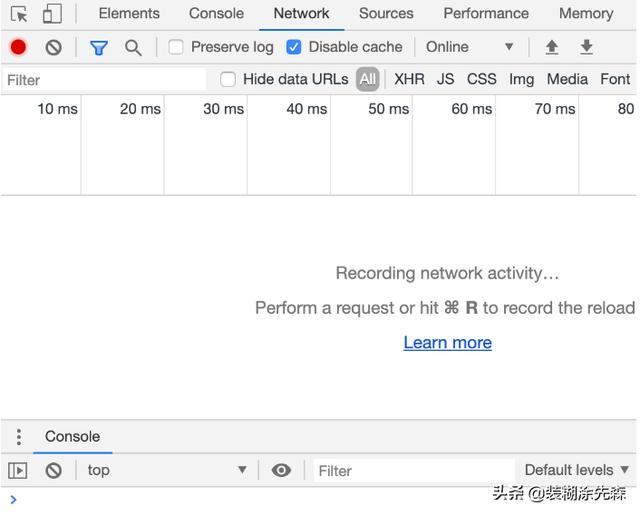
在 chrome 开发者工具中的任何一个面板下(除 console 面板外),按住 esc 都可以在该面板下方新生成一个 console 面板
通常情况下,控制台只提供单行输入,可以用分号做分割符来执行多个 javascript 语句;而如果需要多行代码的话,可以通过组合键 shift+enter 来实现换行,在这种情况下代码不会被立即执行。

代码片段
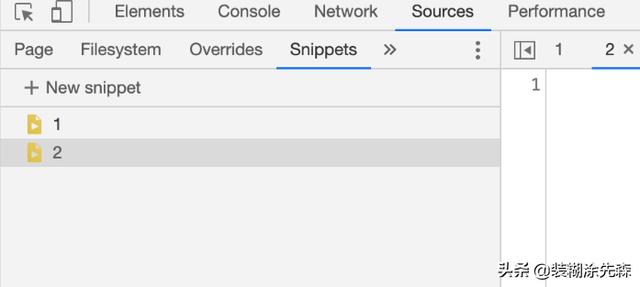
chrome 在 sources 页面提供 snippets 一栏,这里我们可以随时编写 Javascript 代码,运行结果会打印到控制台。代码是全局保存的,在任何页面,包括新建标签页,都可以查看或运行这些代码。使用 command + enter 可以运行该代码

跳转位置
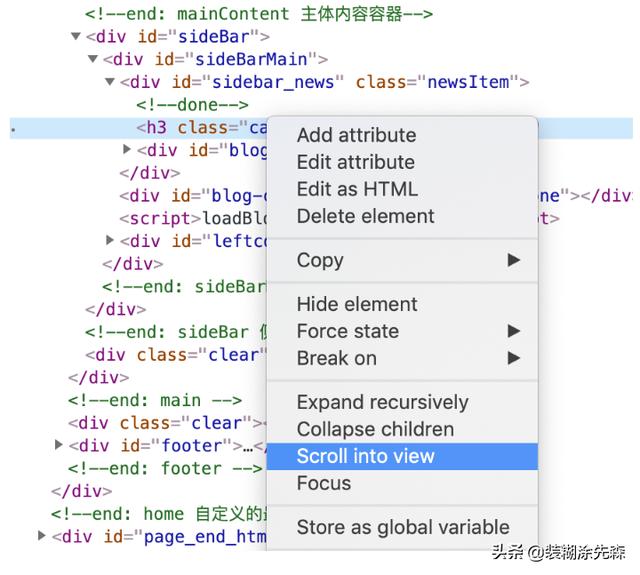
在 elements 标签下,选择元素节点,点击右键菜单中的 scroll into view,可以滚动浏览器到元素所处位置。

展开 DOM
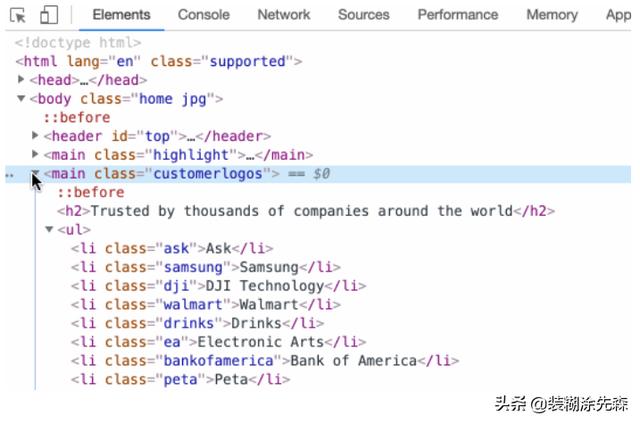
在 Elements 标签页中,如果要查看一个元素中曾经很深的子元素,可以按住 option 键,点击元素,则元素的 DOM 结构会完全展开

工具篇
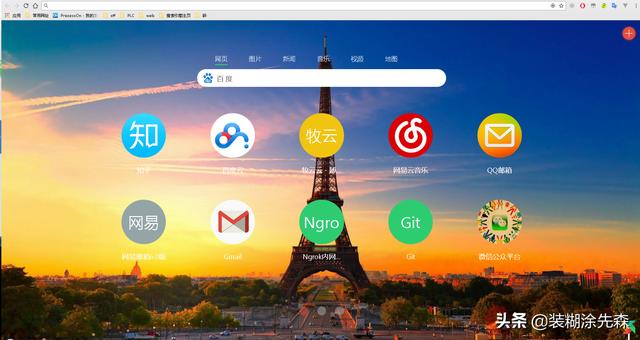
Infinity新标签页
Infinity是一款标签页美化的插件,使用它不在使你的浏览器那么的单调,还可以添加书签在标签页下面,方便打开,是一个很不错的值得推荐的插件。用了不用在自己的书签收藏夹慢慢的找书签了,可以打开浏览器的第一时间打开自己需要的网站。

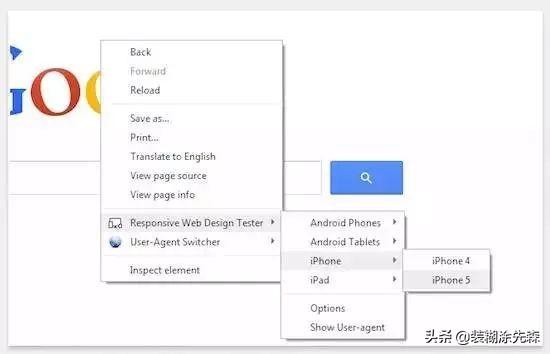
Responsive Web Design Tester
The Responsive Web Design Tester 是一个非常棒的浏览器扩展,使你可以快速的查看你的网站在不同设备和不同浏览器下的状态。

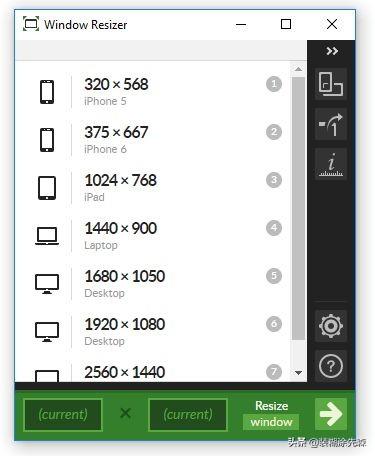
Window Resizer
Window Resizer 扩展允许您调整浏览器窗口。单击菜单栏中的图标会产生一个可以自定义窗口大小的下拉菜单。

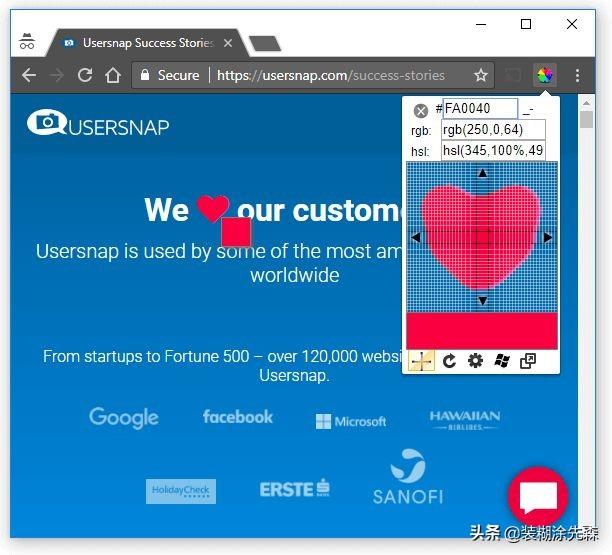
olorPick Eyedropper
ColorPick Eyedropper 是一个简单的颜色选择器工具,允许你从任何web页面选择颜色值。

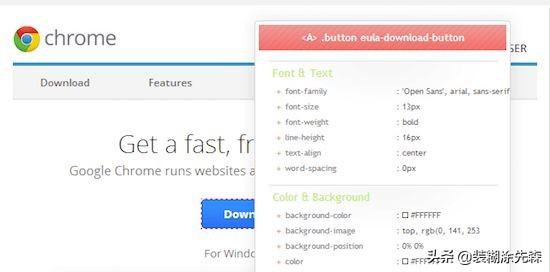
CSSViewer
CSSViewer是一个简单的CSS属性查看器。它提供了一个浮动面板,该面板显示鼠标悬浮在的元素的标识,以及它的字体、文本、颜色、背景、框、定位和效果属性。CSSViewer提供你所需要的基本的CSS信息。

最后:最重要的问题,如何最简易地用上谷歌搜索
1.下载hosts文件
2,然后把hosts(没有后缀的文件)分别调换掉原本系统里的hosts文件,即可正常使用谷歌搜索。
相关信息
-
-
2022/10/03
win11多窗口布局教程 -
2022/10/03
极速输入法win11怎么卸载 -
2022/10/03
win11 任务栏管理器调出方法
-
-
win11系统重装后无法分盘解决方法
电脑win11系统重装后无法分盘?那么win11系统重装后无法分盘怎么办呢?其实我们可以通过手动分盘来解决该故障问题,今天小编就来讲讲win11系统重装后无法分盘解决方法,大家一起...
2022/10/03
-
告诉你win11 怎么设置开机动画
最近有win11系统用户使用电脑的时候,想要设置开机画面,但是不知道应该怎么操作,那么win11系统怎么设置开机画面呢?今天小编就来告诉你win11 怎么设置开机动画的操作教程。方法...
2022/10/03
系统教程栏目
栏目热门教程
人气教程排行
站长推荐
热门系统下载
- 1 深度技术 GHOST Win7 64位纯净版 v2020.05 (X64)
- 2 深度系统Ghost Win10 64位专业版 v2021.03
- 3 深度技术 Ghost Xp SP3 极速装机版 v2022
- 4 深度系统 Ghost Win7 旗舰版64位 v2021.03
- 5 深度技术 Win7 SP1 X64旗舰装机版 v2021.09
- 6 深度系统 Ghost Win7 新旗舰版64位 v2021.04
- 7 深度Ghost Win10 64位专业版系统(2004) v2021.06
- 8 深度系统 Windows7 64位旗舰版 v2021.06
- 9 深度系统Ghost Win10 64位专业装机版 v2021.08
- 10 深度系统 Win10 64位专业版 v2021.02